前回の記事でWindows11での VST3 開発環境構築が整ったので、試しに簡単なエフェクタを実装してみました。
VST3 SDK 3.7.0 から追加された VST3 Project Generator を使うことでプロジェクトを簡単に作ることができましたので、参考にしたWebページやメモを残したいと思います。
検証環境
- Windows 11 Pro
- Microsoft Visual Studio Community 2022 (64 ビット)
- VST SDK
開発環境の準備
プロジェクトの準備
VST3 Project Generatorでプラグイン用のプロジェクトを作成します。
VST 3 Project Generator - VST 3 Developer Portal
以下のメリットが挙げられれます。
- プロジェクトの基本的なソース・設定が自動生成されるため、実装に集中できる:
- プロジェクトがテンプレート化されているため、コードの品質や可読性がよくなる:
- SDKのバージョンや開発環境の互換性を確保できる
- "Use VSTGUI" オプションを選択することで、VSTGUIを使ったGUIの実装が簡単に:
- プロジェクト側での設定が不要になり、開発者はすぐにGUIのデザインに取り掛かれる
- ビルド時にValidator (公式テストツール) が走る*1
ただし、SDKのバージョンによってProject Generatorの設定内容など若干異なるので注意が必要です。
パスの設定
VST3 Project Generator の実行ファイルは、Windows_x64の場合、
VST_SDK/VST3_Project_Generator/Windows_x64/VST3_Project_Generator.exe
です。
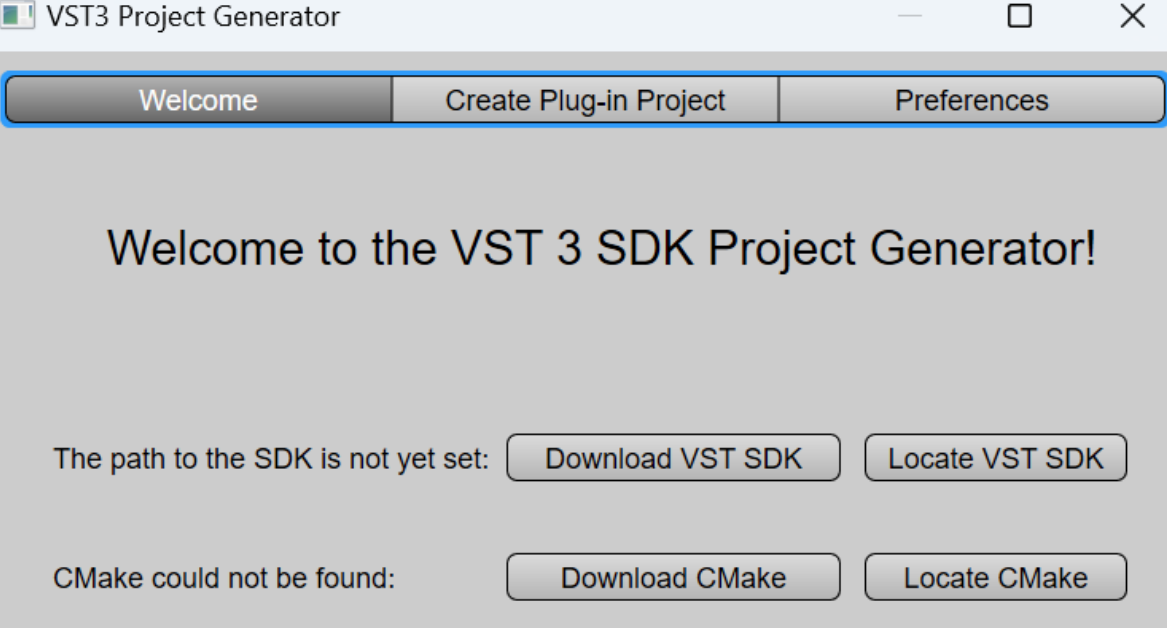
初回起動時に以下の画面が表示され,VST_SDK/vst3sdk と cmake のパスを設定する必要があります。

cmakeのパスは、私の場合(VS2022)は以下を設定しました。
C:\Program Files\Microsoft Visual Studio\2022\Community\Common7\IDE\CommonExtensions\Microsoft\CMake\CMake\bin\cmake.exe
Where is cmake located when downloaded from visual studio 2022 - Stack Overflow
なお、これらのパスはPreferencesタブから再設定可能です。
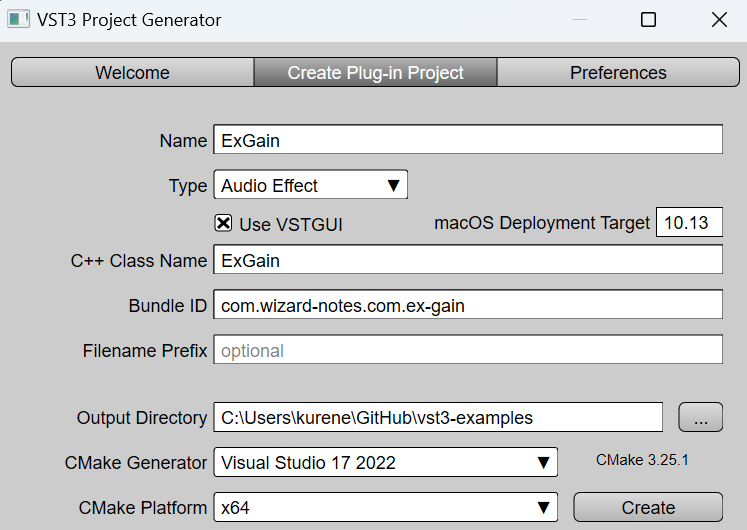
プロジェクトの設定入力
開発者向けポータルサイトの設定を見ながら設定します。

Cmake Generator, CMake Platform についてはご自身の環境に合わせて選択する必要があります。
「Create」をクリックした後、特にエラーがなければプロジェクトファイルの作成され、Visual Studio が自動的に立ち上がります。
A function in SDK3.7.2 is undefined - VST 3 SDK - Steinberg Forums
簡単なエフェクタの実装
Project Generator でプロジェクトの設定が完了しているためすぐに実装段階に入ることができます。
入出力信号を1つのパラメタで制御するようなエフェクタの実装を行います。
以下のWebページを参考に実装すればOKです。具体的には、ポータルサイトの前半](https://steinbergmedia.github.io/vst3_dev_portal/pages/Tutorials/Code+your+first+plug-in.html#part-1-coding-your-plug-in)の実装ができれば簡単なエフェクタを作ることができます。
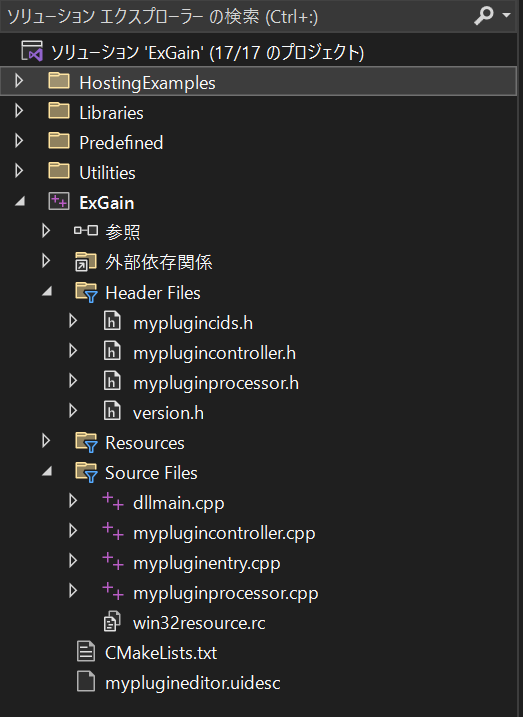
ここで、プロジェクトのHeader FilesとSource Files には以下のファイルがすでに生成されています。

[ それぞれの実装の役割と実装するファイルをまとめました。
- kParamGainId(パラメタの識別子)の設定
- myplugids.h
- ゲインパラメータを追加
- myplugincontroller.cpp
- parameters.addParameter() を使って追加
- myplugincontroller.cpp
- 信号処理で用いるメンバ変数 ParamValue mGain の設定
- myplugprocessor.h
Steinberg::Vst::ParamValue mGain = 1.;
- myplugprocessor.h
- メンバ変数 ParamValue mGainを使った信号処理
- myplugprocessor.cpp
- 現在の mGain の値の取得
paramQueue->getParameterId ()のループ・switch文で mGain を取得
- 信号処理の記述
- チャネルおよびフレームサイズのループを作成
Vst::Sample32* ptrInを使って入力を1サンプルずつ読み込む- mGainを乗算した値を計算
Vst::Sample32* ptrOutを使って入力を1サンプルずつ書き込む
- 無音時の対応 (silenceFlags)
- 現在の mGain の値の取得
- myplugprocessor.cpp
- ホストとのmGainの値のやり取り, パラメタの状態の保存/復元
- myplugprocessor.cpp
- PlugProcessor::getState()
- PlugProcessor::setState()
- myplugincontroller.cpp
- PlugController::setComponentState()
- myplugprocessor.cpp
結局のところ、最低限の実装だと4つのファイル
- myplugids.h
- myplugprocessor.h
- myplugprocessor.cpp
- myplugincontroller.cpp
を編集することになります。
なお、SDK 3.7.3でトライした時には getChannelBuffersPointer() が未定義というようなエラーがありました。そういった場合、まずはヘッダーファイルの読み込みができていない可能性を疑うのが良いと思います。
A function in SDK3.7.2 is undefined - VST 3 SDK - Steinberg Forums
なお、新たなパラメタの追加などのより高度な実装方法もポータルサイトに実装の仕方が書いてあります。
GUIの実装
VSTGUI の VSTGUI/WYSWYG エディターを使ってGUIをインタラクティブに実装できます。
以下のWebページではエディタの使い方を動画で解説しているので非常にわかりやすいです。
- VST3プラグイン開発11 – ツールを使ったVST GUIの作成方法 | C++でVST作り
- Use VSTGUI to design a User Interface - VST 3 Developer Portal
VST3 Project Generator でプロジェクトを作成する際に"Use VSTGUI" にチェックを入れておくことで、プロジェクト側での設定(VST3 Dev portal のパート1)が不要になります。